4 Ways to Rocket Your Rankings with the New Google Page Experience Update
This guest blog about 2021’s Google Page Experience update comes our way from web design and UX wizard Meesha Gerhardt of RedTree Web Design.
Who runs the world? Girls for sure! But in reality, it’s Google too. When Google talks, we turn off our playlist and listen. So when Google threw us a golden bone last year, you can bet we were all over it. Coming in May, 2021, they said — is a huge new update. This kind of heads up usually just doesn’t happen.
We need to pay attention
Google has 92% worldwide market share, and is the top search engine by leaps and bounds, so any changes have a big impact on site rankings. This upcoming change is a big one — and it’s critical to leverage in order to keep your site at the top of their rankings. With the clock ticking down to May, we wanted to identify the most important things we can do to benefit from this new update.
This is not the first time Google has changed algorithms to deliver the best experience for people searching the web. Ultimately their audience is your audience, so they change the Google experience to fit the needs of their users. In the past, they have optimized the mobile experience and made users’ data more secure. Now, with this unprecedented advanced notice, Google is implementing the “Google Page Experience Update,” designed to reward sites with the best user experience (UX).
To help companies across industries that are hurting from the pandemic, Google has graciously (insert eye roll) granted this grace period to provide everyone the time they need to get their sites in order. No matter the reason, it is an incredible opportunity, and we have the time to make these changes now!
We don’t have a crystal ball, but we can plan the kind of impact this will have based on past updates. Google Panda’s first release affected almost 12% of all queries and Google BERT affected 10%. This one may be even more impactful, and every bit helps when it comes to rankings.
So What is A Good Page Experience?
It’s pretty simple. In the past other metrics like keywords and meta tags have factored into the algorithms’ ranking system, but this time, Google is focusing on sites that people love to use. Since you likely have many pages in your site, you might see that some are better liked than others. But on the whole, if people love your site, you’re in good shape. A site with more good pages than bad can rank higher than a competitor with the opposite ratio. And people like sites that are:
- Easy to navigate
- Full of value
- Visually arresting
- Simple to understand
- Able to perform the action they’d like to achieve, whether it’s buying, signing up for a newsletter, asking a question or another function.
- Fast to load. Speed is always key, as faster loads = happy customers. Faster than three seconds for both mobile and desktop is the goal, but one second is the gold standard
- Free of 400 errors/broken links
To achieve this, everything in a site must be carefully correlated, from the copy to the navigation to the web design. The beauty of focusing on these metrics is that even brands that aren’t big can rank higher now. Google explains:
We believe that providing information about the quality of a web page’s experience can be helpful to users in choosing the search result that they want to visit….The page experience signal measures aspects of how users perceive the experience of interacting with a web page. Optimizing for these factors makes the web more delightful for users across all web browsers and surfaces, and helps sites evolve towards user expectations on mobile. We believe this will contribute to business success on the web as users grow more engaged and can transact with less friction.
It all makes great sense. And since you are intimately familiar with the power of strong brands and the sites that comprise them, you are singin’ out loud with this choir. Finally, well-built sites will be recognized for the quality experience they provide!
Why Ranking High Matters
You’re also well aware of the power of high rankings, when 91% of searchers do not look past the first page on Google searches. This is crucial. If most of your customers and prospects can’t even find you, you’re dead in the water. So higher general and local rankings are imperative to rocketing your site to greater traffic, leads, engagement — and ultimately sales.
Core Web Vitals: How Google Will Measure Lovability
As you may already know, Google supplied us all with Core Web Vitals in May 2020. This self-assessment tool gauges how your site performs quantitatively for “page experience” using loading experience (page loading speed) interactivity (mobile responsiveness and interactivity) and visual stability of content (all elements loading correctly).
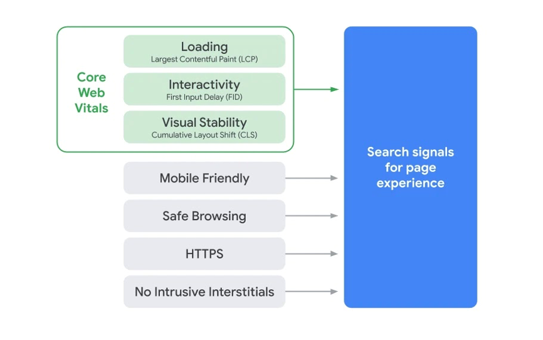
When the new algorithms are active in May, the metrics that make up great “page experience” will include the below four signals in grey and these three shiny new Core Web Vitals signals in green:

Put Some Rocket Fuel in Your Rankings
Let’s delve into these metrics so you can supercharge your site and rocket your rankings to the top. These specific metrics require specific fixes.
Loading: Largest Contentful Paint (LCP)
It refers to the perceived load speed of a webpage, and it’s measured when the largest element visible to the user is rendered. So if a photo and text are loading at separate times, the larger one will trigger the LCP score. When you master this metric, the user will see most of what they’d like to see as quickly as possible.
What’s the Issue? Your page banner is usually the problem, so make sure that it’s the smallest it can be without losing quality — and it needs to load before anything below the fold.
Where Does My Site Need to Be? LCP should occur within the first 2.5 seconds of the page loading.
How Can I Fix It? Web designers can run a report to check your speeds and make adjustments to make sure you’re in the “good” range.

Interactivity: First Input Delay (FID)
This measures the responsiveness and interactivity of a site. FID tracks the time from when a user first interacts by clicking, tapping or performing another function — to the time when the browser actually performs that function.
What’s the Problem? Not completing an intended action quickly is a major deal breaker for people, so make sure your functions are crystal clear. Get rid of fancy industry speak or branding terms. The more you talk directly and clearly to users the better. And make sure that your site delivers on what you’re promising.
Where Does My Site Need to Be? Shoot for an FID of less than 100 milliseconds.
How Can I Fix It? Your SEO experts can audit your site and to make sure that FIDs fall in this range.

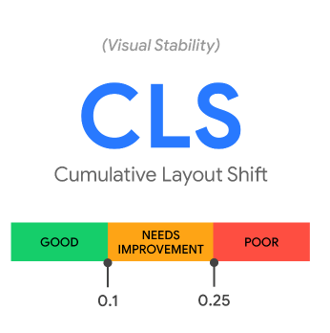
Visual Stability: Cumulative Layout Shift (CLS)
CLS is an important way to check the visual stability of your site, which can be another deal breaker for users that get frustrated. For instance, someone presented with a “Place My Order” button and “Go Back” beneath it might try to hit “Go Back,” but when another banner loads simultaneously, it knocks the action buttons down — so instead of landing on “Go Back” like the user wants, they end up placing an unwanted order.
This is a result of where the elements are loaded and in what order. It’s hard to picture anything more maddening to a prospective customer since they will worry that they bought something they didn’t want to buy.
What’s the Problem? This happens more frequently than we’d like when we try to click on something and it has moved. It’s like playing whack a mole, though much less fun!
Where Does My Site Need to Be? Look to have a CLS score of less than 0.1.
How Can I Fix It? A web design firm (like RedTree) can audit your site for CLS issues and fix whatever isn’t loading correctly.

Keep the Content Sparkling: Always a Good Rule of Thumb
Like we mentioned earlier, content is still key. Even if you implement these new changes, a poorly written site will not fare as well in the rankings because it is not delivering the content people are seeking. On the flip side, sites with the best content and information will be given priority even if they don’t hit all of these metrics.
Your content must be relevant, updated and easy to understand to rank high. According to Google, “While all of the components of page experience are important, we will rank pages with the best information overall, even if some aspects of page experience are subpar. A good page experience doesn’t override having great, relevant content. However, in cases where there are multiple pages that have similar content, page experience becomes much more important for visibility in Search.”
What’s the Problem? “Content is king” is a mantra for us. Make sure you lead with brand and provide value, and you will rock the content category.
How Can I Fix it? Your content should always be sparkling and optimized organically for SEO. But now it’s also your chance to knock out your competition. Competitors may have the same type of information you have, but your better written content and stronger images will blast by them in the rankings.
Test Your Site
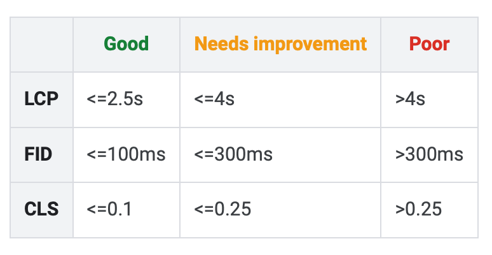
If you want to see how your site is doing against the Core Web Vitals, you can run it through the Core Web Vitals report for your site’s performance (desktop and mobile) based on real user data for the three key metrics. Here is the overall chart of where you’ll need to be. The site will be ranked based on its weakest link, or poorest data point here:

Here’s how that shakes out:
- A mobile URL with a poor FID status and a needs improvement LCP status will get a mobile status of poor.
- A mobile URL with a good FID and CLS status but no LCP data will get a mobile status of good.
- A URL with a good FID, LCP and CLS status on mobile and a needs improvement FID, LCP and CLS status on desktop will get a mobile status of good and a final desktop status of needs improvement.
What Will This Look Like in May?
Pages that pass muster will likely receive a “visual indicator that highlights pages in search results that have great page experience.” This might look like a lightning icon to reflect speed, a slow label (red “slow” marker) for interminable page loads or a “mobile-friendly” text label — or maybe something entirely different. This remains to be seen.
Like all Google updates, these metrics will also change over time as Google works to give seekers exactly what they want. But it’s important to get started now. Fortunately, these are easy fixes that can have big impacts on your rankings. Conversely, ignoring them can give your competitors the fuel they need to blow by you, and once you’ve lost that high ground it can be hard to regain. Low Core Web Vitals can derail your site’s future ability to rank higher.
Time to Blast Off
This is an unprecedented opportunity with Google rankings, and we recommend hopping on it! All kidding aside, we appreciate Google’s tremendous heads up and the fact that they’ve shared so much critical information about this update. So now is the time to make these four small changes and start rocketing up the rankings. The view is always better from the top!
About RedTree
RedTree is a digital agency specializing in brand, user experience, design, and development. With more than a decade in the industry, we help businesses and organizations build a strong web foundation so that they can grow to new heights. We’ve fallen in love with becoming experts and helping companies position new developments on their website.





Leave a Reply
Want to join the discussion?Feel free to contribute!