Image Alt Tag SEO: How to Add SEO Alt Tags for Web and Image Results
On page SEO is extremely important when it comes to SEO results. It’s fairly easy to set up, depending on the CMS platform you are using (i.e. Shopify, Wix, etc.). A big part of on page SEO can be the images you use on your site and how you generate an image alt tag (aka. alt text) for the on page element. In this blog, we will dive deeper into what alt text is, how it helps, and why it matters. Additionally, we will explore how to set up alt text for various CMS platforms including Shopify, Wix, WordPress, and Squarespace.
SEO Alt Tags Video Guide: On Page Image SEO for WordPress, Wix, Shopify, and Squarespace
The embedded video explains what alt text is and how we can generate it as a tool to extract maximum on page SEO value from your images on numerous CMS platforms.
If you’d prefer the text version, please read on below.
What Does Alt Text Mean?
Alt text or seo alt tags are the words behind the image. In other words, search engines need to read code in order to understand what something is. The engine cannot physically see the image, thus alt text acts as the code, a way for marketers to tell the computer what it is viewing. This enables the search engine to better rank pages when it comes to their on page SEO results.
Do Image Alt Tags Help SEO?
Do alt image tags help with seo? Yes, an image alt tag helps the user in two specific ways. The first benefit resides in the fact that search engines use alt tag seo to help rank pages and build a database of information. Because of this, alt text increases page optimization and can help drive clicks in Google Web search results. Likewise, an alt tag in seo also allows for images to rank on their own merits and drive clicks in Google Image search results.
Alt Text Examples (WEB Search)
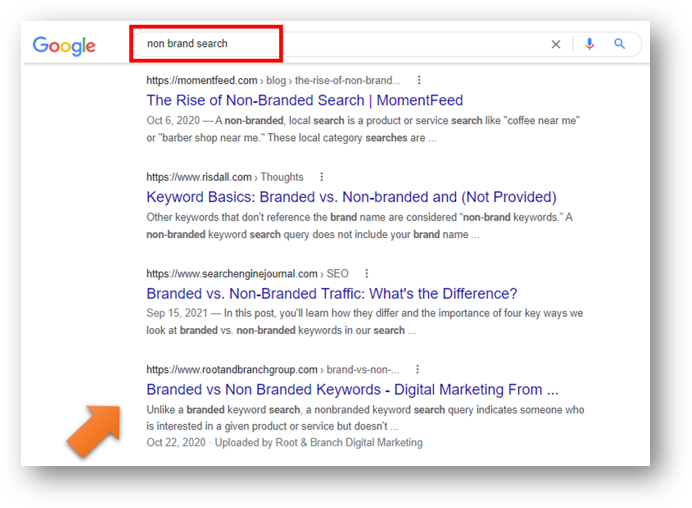
So for example, one of the keywords we ranked for through the Root & Branch site is non brand search.

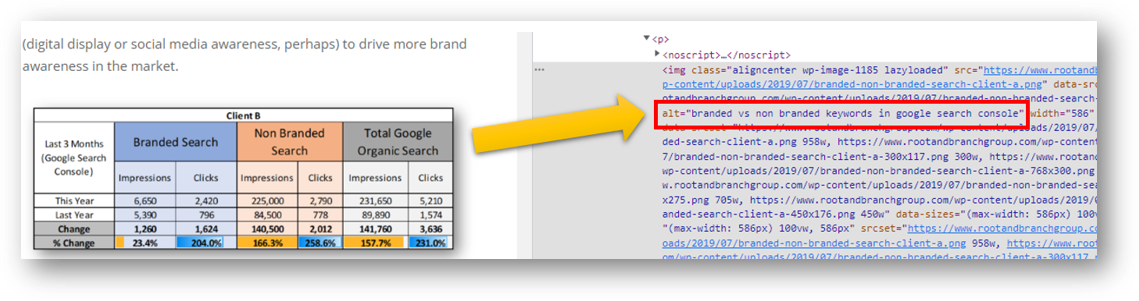
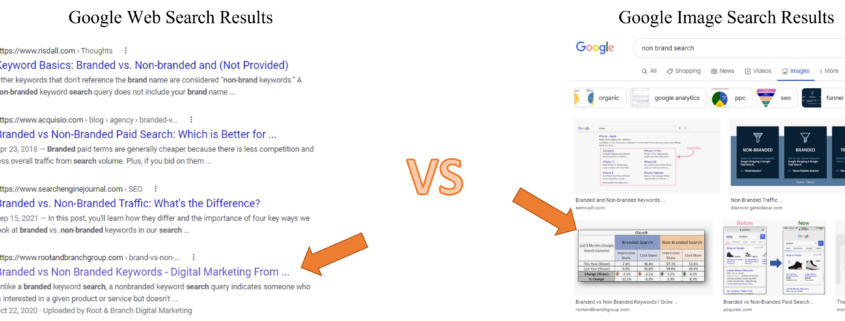
If you look up “non brand search” in google you’ll see Root & Branch is ranked about fourth on the page with the seo alt tag “branded versus non branded keywords…” This drives traffic to our site through Google Web search results.

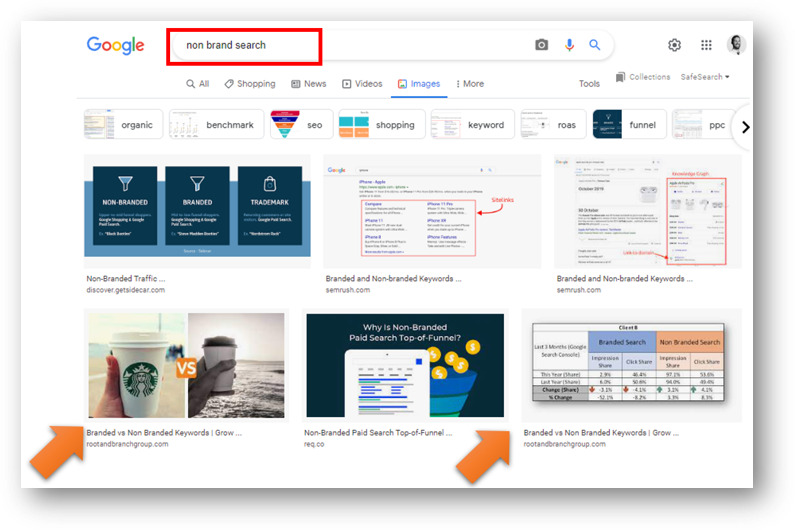
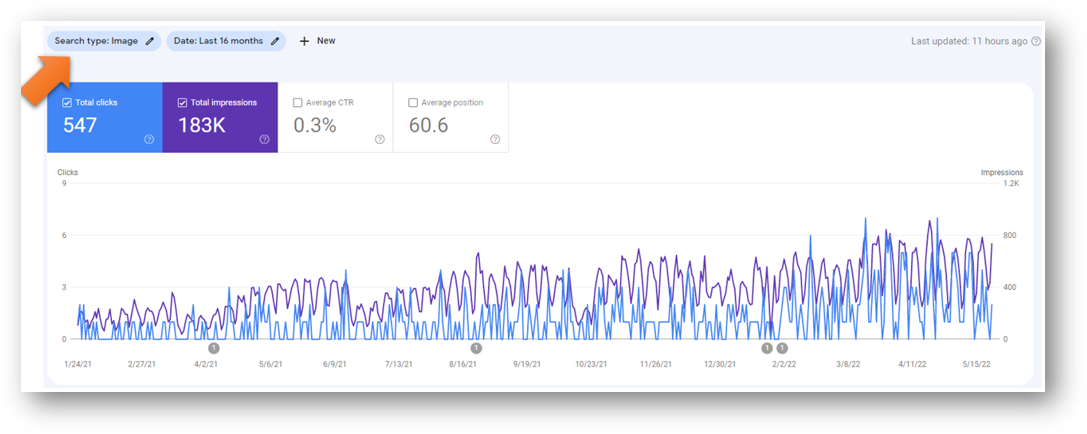
However, there can also be traffic from Google Image search. If we click on the image selection in google search, we can see images from and to the Root & Branch site appear four times. This article is ranking and driving traffic to the Root & Branch site through both Web and Image search results, which we can see the analytics for within Google Search Console under the search type filter. So you can see for Root & Branch, Image search does not bring a huge amount of traffic to the site.

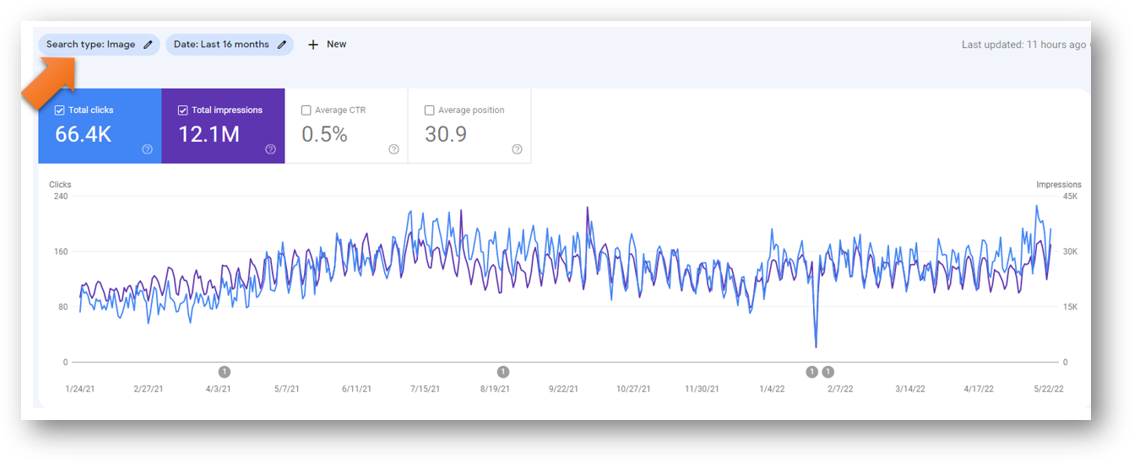
However, this is not the case for all sites. Vucare.com is another site that has a huge amount of traffic for Image search. While the website has way more clicks over the last sixteen months from Google Web search, it still has nearly half as many clicks from Google Image search (66,400). Without an image alt tag on each on screen element, all of that traffic would cease to exist.

SEO Alt Tags Quicktip:
If you’re looking at any image on the page and you right click on it and inspect the element (F12 Key), you’ll be able to see if that image has alt text set up for it.

Image Title Tags
An image title tag or title text gives the user additional information about the image they are viewing. So, while it is not nearly as important as alt text for SEO and page accessibility, it can be useful. Title text can be viewed by hovering over an image with your mouse.
How to Generate an Image Alt Tag in Various CMS Platforms
Now, let’s talk about how we do it? How do you generate an image alt tag from platform to platform? At first glance, the task at hand may look tricky, but setting up alt text can be done quickly as its fairly easy. First, we’ll check out WordPress as it is perhaps the easiest. Then we’ll look at Wix, Squarespace and Shopify.
Alt Tags SEO for WordPress
Alt text in WordPress is very simple to set and re-edit, allowing you to maximize your on page SEO results efficiently. The process is pretty straightforward and takes a few seconds, just follow the steps below.
Step by Step:
- From the Posts page in WordPress, click edit on the blog you want to improveb
- Select any image you have already inserted into the document that you want to edit
- Click on the Pencil icon (edit button) that pops up to the right of the alignment options
- You can now edit the alt text for that image in the Alternative Text box at the top of the popup
- To complete the change, press Update in the bottom right corner of the popup
That’s it. This is the whole process for updating the alt text for an image that is embedded on your page. Another, more in depth option that allows you to edit the alt text for any image you’ve ever uploaded to WordPress can be seen below as well.
Alternative Step by Step:
- From the Posts page in WordPress, click edit on the blog
- Click the Gear icon at the top right of the page for Settings
- Locate the Post option on the popout from the right side of the page
- Click on Featured image option below
- From there you can edit the alt text for any image and set the featured image for that blog
Wix Image Alt Text
Alright, let’s take a look at Wix and how we generate alt text on a site using their CMS platform. Similar to WordPress, Wix’s process to edit alt text is extremely easy and carefree.
Step by Step:
- From the Blog dropdown in Wix, click on the type of content you want to edit (i.e., drafts, published, etc.)
- Then click on the page you want to edit
- Select any image you have already inserted into the document that you want to edit
- Click on the Gear icon that pops up to access Settings
- You can now edit the alt text for that image in the Alt Text box (Image Text) on the right side of the page
- Note: You can also add a caption to describe the image to users with the Caption box
- To complete the change, press Save in the bottom right corner of the site
SEO Alt Tag Examples (IMAGE Search)
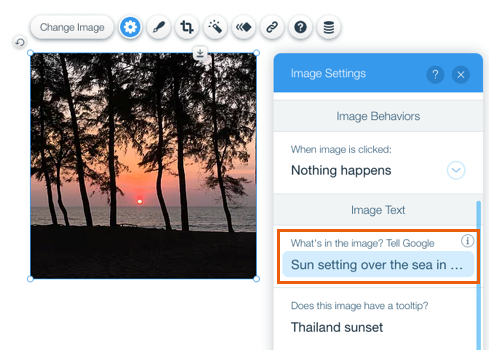
No code! Just type in a basic description of the image that someone might be searching for with your keyword. For example, below we have a picture of the sun setting, so we describe the image in a bit more detail as the, “Sun setting over the sea.” Learn more here.

Alt Tag in SEO for Squarespace
Now, let’s check out Squarespace, a more brand oriented CMS.
Step by Step:
- From the Home page in Squarespace, click on the site you want to edit
- Select any image you have already inserted into the site that you want to edit
- Click on the Edit option that pops up and then the Pencil icon thereafter
- You can now edit the alt text in the Image Alt Text box under the Content tab in the popup
- Note: Squarespace automatically applies the filename of an image to its alt text description
- To complete the change, make sure to Save the page in the top left corner
Note: When we write the seo alt tags description, we want to use a relevant keyword. However, we do not want to stuff in keywords that might be great for ranking but are not an accurate description of the image itself. We are trying to thread the needle in order to be really useful in describing the image for search engines and normal traffic on your website.
Shopify SEO Alt Tags
The last CMS platform we’re gonna learn how to generate alt text on is Shopify. Let’s say you are building a new store and you are beginning to sell products through that online store. Now you want to increase sales by maximizing your on page SEO with such additions as backlinks and seo alt tags. What pictures would be best to help you rank higher in the Google Web and Image search results on a site like that? Images of your products setup with seo alt tags of course! So, how exactly can you do this in Shopify?
Step by Step:
- From the Home page in Shopify, click on the Products tab
- Select any active product to edit
- Scroll down to the image for that product under Media and click on it
- Click on the option to Add alt text on the right hand side of the page and add a description
- To complete the change, press Save alt text under the alt text box
Alt Text Generators
Alt Text Generators are algorithms that analyze the content found in an image and create complete sentences of human readable language describing what is found in the image. The WordPress plugin below for example, gets this description and adds it as the alt text for each image uploaded while the plugin is active.
Wrapping Up
Generating seo alt tags to utilize alt text is something we at Root & Branch could not recommend more highly. Utilizing Google Search Console to check out your ranking for both Web and Image search results is a priceless tool to help you reach more customers. Likewise, it lets you efficiently identify what is and is not working to drive traffic to your website. If you are looking for more aways to up your SEO game, consider checking out this blog on SEO trends in 2022. Have fun out there and good luck!
About Root & Branch
Root & Branch is a certified Google Partner agency and focuses on paid search (PPC), SEO, Local SEO, and Google Analytics. Learn more here, or hit the button below to check out YouTube for more digital marketing tips and training resources.






Outstanding post however , I was wanting to know if you could write a litte more on this subject?
I’d be very grateful if you could elaborate a little bit more.
Thank you!