Google Analytics vs. Tag Manager
[Updated 3/22/24] Google Analytics and Google Tag Manager are tools that can be connected, but are nonetheless very different from each other. Here’s how to draw the distinction between Google Analytics vs. Tag Manager:
At the core, Google Analytics is a “web analytics” tool for analyzing your website. Google Tag Manager is a “tag management” tool for managing code snippets on your website. Let’s dive in to see what that means and how you can use both.
Table of Contents
- The difference between Google Analytics vs. Google Tag Manager
- What’s a web analytics tool
- What’s a tag management tool
- How to install Google Tag Manager
- How to install Google Analytics
- How do Google Analytics and Google Tag Manager work together
- What are events in Google Analytics vs. Google Tag Manager
- Do I need both Google Analytics and Google Tag Manager
- What is the Google Tag vs. Google Tag Manager vs. Google Analytics
- Concluding words on GTM and GA
What’s the Difference Between Google Analytics and Google Tag Manager?
Google Analytics is a web analytics tool that you can use to measure how visitors engage with your web site. Google Tag Manager is a “tag management” tool that helps you manage and deploy snippets of code (called “tags”) on your website. Those tags can be used both to set up new marketing tools on your site and create custom tracking for specific web interactions.
One of the confusing parts about these two different tools is that they can be used together. Let’s look at that after briefly explaining a bit more about each system.
What is a Web Analytics Tool?
Web analytics tools collect user interaction data from websites. You can analyze that data and use it to improve the experience for your users. The process of collecting data, analyzing data, and using that data to make informed decisions is collectively called “web analytics.”
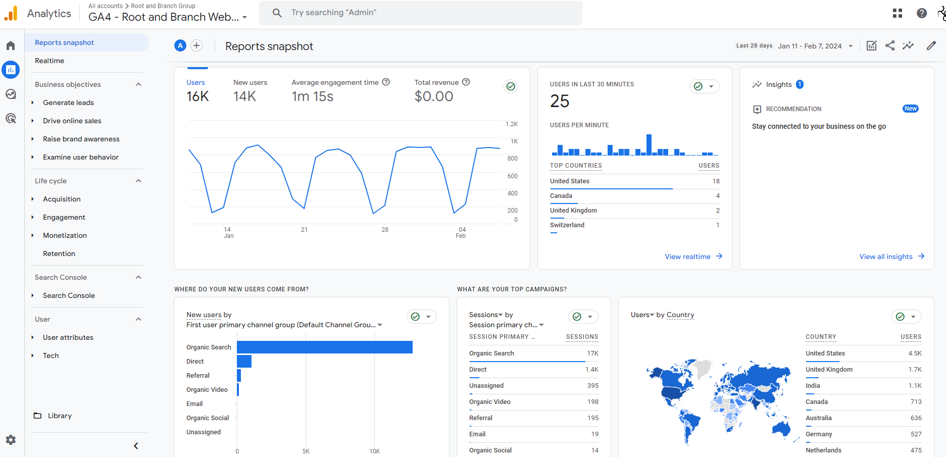
The largest and most popular web analytics tool is Google Analytics 4 (GA4). It is full of built-in reports (like the one below) to help you understand how visitors arrive on your website and what those visitors do after they arrive. You can customize and configure your Google Analytics property to record the conversions that are most important for your business.

If you are haven’t yet set up GA4 properly, you can check this set up and configuration guide.
What is a Tag Manager?
A “tag manager” helps you manage the code snippets that are on your website. Marketers put snippets of javascript and HTML code on websites to run various digital marketing tools and advertising platforms.
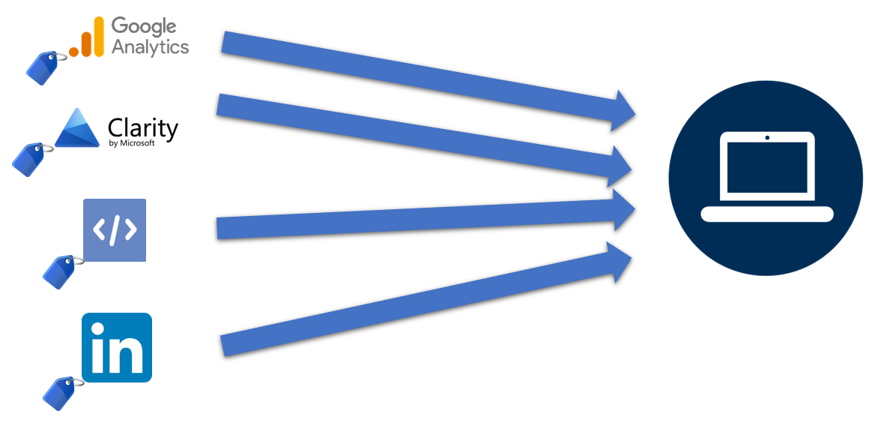
Without a tag manager, web analytics tools like Microsoft Clarity and Google Analytics require code to be installed in the backend of a website. The same thing goes for codes from advertising platforms like Meta and LinkedIn. Those codes (tags) can help to measure certain web interactions like form submissions and completed sales that advertisers want to see.
Here’s a graphic showing those types of tags being directly installed in the back of a website.

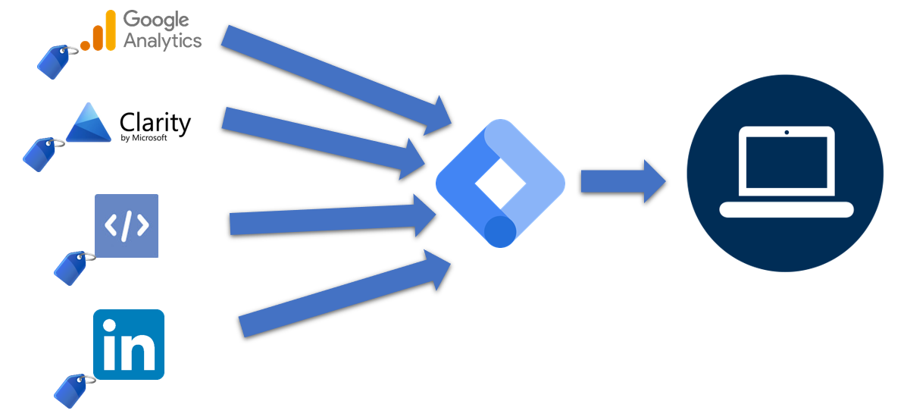
Things are different with a tag manager. With a tag management tool like Google Tag Manager, only the tag manager itself needs to be installed on the website. After that, all of the other marketing tools and advertising tags can get set up in Google Tag Manager.
And Google Tag Manager pushes those other codes to the website. This keeps things much more organized in the backend of the website since it’s much easier to keep track of tags within Google Tag Manager instead of hunting from them in lines of source code on your website.

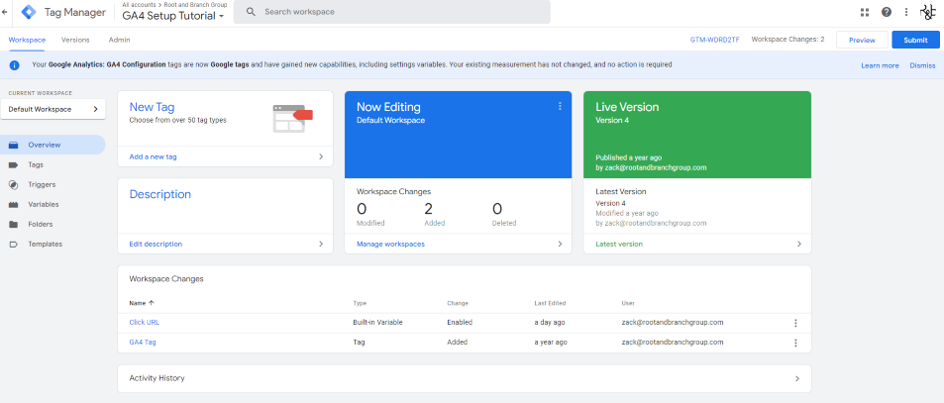
Here is a screenshot of the Google Tag Manager interface. In this image, you can see that there are two “Workspace Changes” in this Google Tag Manager “container” code.

What is a Container?
A container is what holds all of the things that Google Tag Manager needs to work. You can think of it in a similar manner to the tag management function. Google Tag Manager helps to manage tags by holding them in its container. For many people, the Google Tag Manager container is effectively the same as the Google Tag Manager account. The only exception would be someone who had multiple websites, in which case that person might use separate containers to manage tags on the separate websites within one single account.
When changes are made in a Google Tag Manager container, those changes will directly change the website that Google Tag Manager is installed on once the container is published..
You only need to click the blue “Submit” button in the upper right of the screen in order to “publish” the changes and send the changes to the website.
So that’s how Google Tag Manager helps to manage tags for a website. But how do you install Google Tag Manager on a website?
How to Install Google Tag Manager on a Website
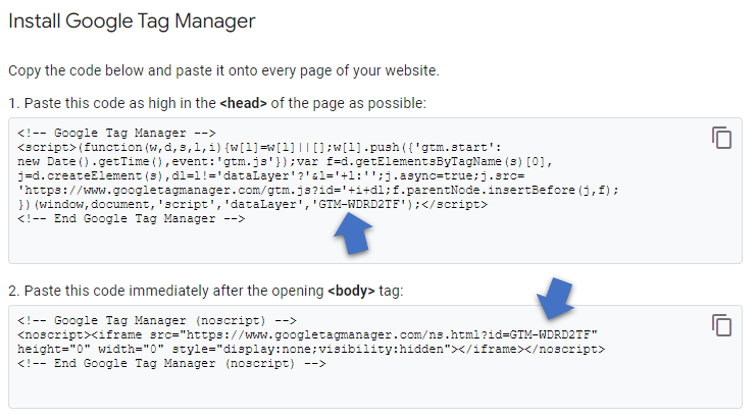
To install a Google Tag Manager container on your site, you place two code snippets in the source code.
The two code snippets look like this image below. See the blue arrows pointing to GTM-WDRD2RF? That is the unique ID of the container code. Your container code ID will begin with GTM- and then have different numbers and letters. The rest of the code will be the same.
Here’s how to quickly add Google Tag Manager to WordPress.

Why Two Container Code Snippets?
The first container code snippet is what activates Google Tag Manager *most* of the time. It is a javascript code snippet and you want to place it high in the <head> section of every page on your site. Placing it high in the <head> helps Google Tag Manager fire quickly.
The second container code snippet is basically the back-up plan that will only need to work for your visitors who don’t have javascript enabled in their browsers. That’s why it’s called a “noscript” tag. This tag gets placed outside of the <head> section. You can place it in the <body> (as the instructions indicate), but it will also work just fine if you place it in the <footer>.
How to Install Google Analytics on a Website
You have three basic options for installing Google Analytics.
- You can manually install the code in the backend of your site, similar to how you would install Google Tag Manager.
- You can use a built-in integration for your specific web platform (Wix and Squarespace, for example, have integrations) or use a plugin if you have a WordPress site.
- You can use Google Tag Manager to do the work for you.
I recommend the third approach for two reasons:
- Using Google Tag Manager means you don’t need to manually put the Google Analytics code on your site, which keeps the backend of your site cleaner
- With Google Tag Manager, you can create additional valuable data in your Google Analytics property that you wouldn’t get otherwise.
Let’s look a little deeper at how GTM and Google Analytics work together.
How Google Analytics and Google Tag Manager Work Together
While it’s possible to use the tools independently, Google Analytics and Google Tag Manager can work together in two ways.
As we just reviewed, you can use Google Tag Manager to install Google Analytics. Also, you can use Google Tag Manager to create custom “event data” that will help you better understand your website.
What’s an Event?
All data in Google Analytics 4 is measured as an event. All page views, clicks, scrolls, file downloads, form submissions, and more are recorded as events. You can think of event as a synonym for web interaction.
Google Analytics 4 will track many events by default. For example, Google Analytics will fire an event (called the session_start event) whenever a new session begins on your site. Google Analytics will also track things like page views, external link clicks (clicks that leave your domain), file downloads, and scroll activity to 90% depth by default.
But it won’t track everything by default. Sometimes you will want to track something more custom.
What’s a Custom Event?
You can think of a custom event as something that Google Analytics won’t track for you by default. You need to do the work to set up the tracking for your custom event. And Google Tag Manager is the most common way to set up custom events.
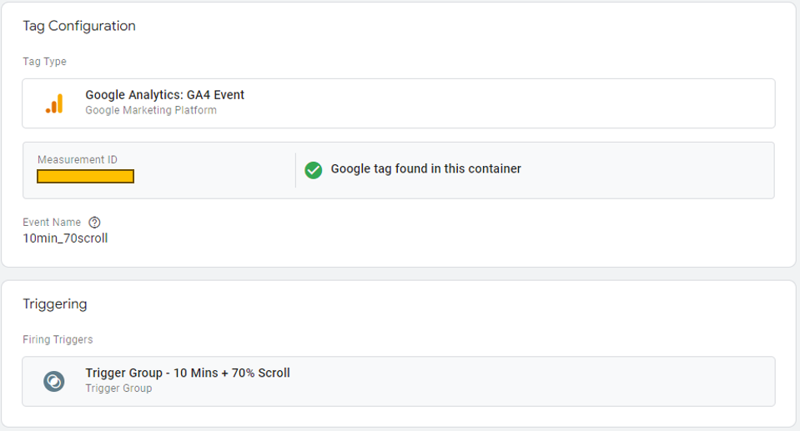
Below you can see a screenshot from Google Tag Manager showing a GA4 Event tag. Unlike tags that help you deploy a marketing tool, GA4 event tags create event data that gets sent into your associated GA property.

Here are some linked tutorials if you want to see how to create certain custom events with Google Tag Manager:
- custom event to track internal link clicks
- custom event to track button clicks
- custom event to track scroll depth with more detail than the 90% default
- custom event using a trigger group to track when a visitor has scrolled to 70% *and* spent 10 minutes on your page
Below is what the configured tag for the last of those custom events looks like. The yellow box shows the “Measurement ID” which is what links this Google Tag Manager tag with the associated GA4 data stream. The event name of 10min_70scroll is what will show up in the Google Analytics reports when the tag fires.

What Are Events in Google Analytics vs. Tag Manager
Events are web interactions like clicks, page views, and scrolls in both Google Analytics and Google Tag Manager. The difference is that you can use Google Tag Manager to help create the conditions for tracking certain custom events, while you use Google Analytics to view the reporting data on those events.
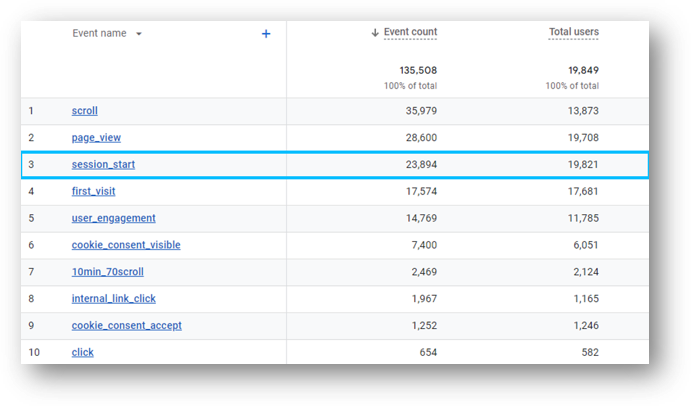
Here’s a screenshot of the GA4 events report. The blue box highlights the session_start event that records when a new session begins. And you can see the 7th event in the list shows the 10min_70scroll event that we reviewed in the section above. As soon as you create new custom events in Google Tag Manager and publish your container, you will begin seeing that new event data in your GA property.

Do I Need Both Google Analytics and Tag Manager?
No. You might use only one or the other. Here are four possible scenarios you might encouter.
Using Only Google Analytics
If you don’t need more advanced tracking than what Google Analytics 4 provides out of the box, you might not use Google Tag Manager at all. If you have other tags like Google Ads conversion tags, you manually install them in the backend of your site.
Using Only Google Tag Manager
You might be someone who knows you’re not going to get value from all the data generated by GA4 and you decide you don’t want to bother with it. But maybe you’ve compared a tool like Microsoft Clarity vs. Google Analytics and you’ve decide you would use Clarity. You can still use Google Tag Manager to install Clarity.
Using Google Analytics and GTM (without using GTM to install GA4)
Let’s say you’ve had your Google Analytics data stream installed on your site for some time. Let’s say you used a native integration or manually installed the tracking code. Then, you decide to set up Google Tag Manager and add it to your site as well. You don’t need to remove your Google Analytics installation and use GTM instead. You can keep your original installation of Google Analytics and still use GTM for other things, including creating custom events that will send data to GA4.
Note: This isn’t exactly standard, but there are no meaningful downsides.
Using Google Analytics and GTM (with GTM used to install GA4)
This is the most common approach for people who are using both Google Analytics and GTM. It’s what is happening on this site right now.
Note: If you previously had GA4 installed manually on your site and you now want to use GTM to install GA4, you should remove the manual installation of GA4. In other words, that GA4 measurement ID should only be installed in one place.
What is the Google Tag Compared to Google Tag Manager and Google Analytics
The Google Tag is the name of the Google Tag Manager “tag type” that is used to install Google Analytics 4.
Confused? Don’t feel bad.
I also think Google could have done us some favors in their naming conventions, but here we are. Let’s look at where you see this new Google Tag (formerly called gtag) in Google Tag Manager.
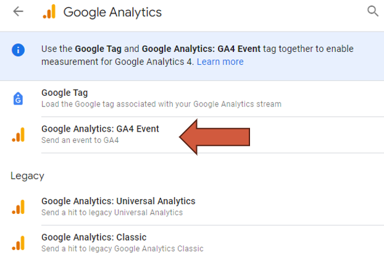
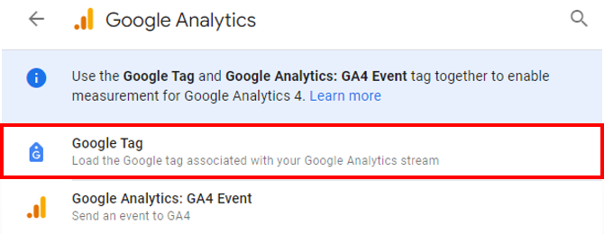
If you create a new Google Analytics tag in GTM you can either create a GA4 Event tag as we’ve already seen. Or, you can create a new Google Tag. This is what you use to install Google Analytics 4 on your website through Google Tag Manager. It was previously called the “GA4 Configuration Tag” until a change in Google Tag Manager in the fall of 2023.

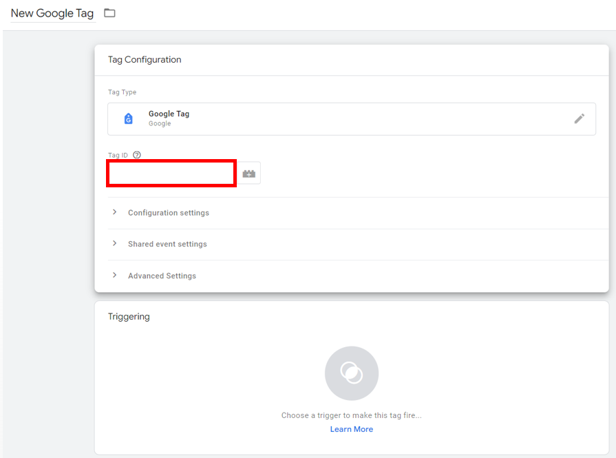
If you do create a new Google Tag to set up GA4, the most critical field is the “Tag ID.” The Tag ID is the unique Measurement ID of your GA4 property. You can find it in the Data Streams portion of the GA4 admin panel.

The Google Tag can perform some other functions as well. But the high level summary is that it is the type of tag that you use within Google Tag Manager in order to install GA4 on your site.
Some Concluding Words on GTM and GA4
You’ve made it to the end! Thanks for coming by and for reading.
If you have other questions about Google Analytics vs Tag Manager feel free to leave a comment and I can update this article with more questions.
About Root & Branch
This was written by Zack Duncan who enjoys SEO, Google Analytics, Google Tag Manager, Microsoft Clarity. He’s also a real data driven weirdo. For more info, check out the about page.










Wonderful explanation!
Although they may seem similar at first glance, they serve distinct purposes.