DOM Ready Trigger vs. Page View vs. Window Loaded: GTM Page View Triggers
The DOM, or Document Object Model, is a structure on a webpage that can be used as a trigger type in Google Tag Manager. Once the DOM is properly prepared, a DOM Ready trigger can be set to fire a tag. This trigger fires after other Page View trigger types but is not the last to fire. Let’s review
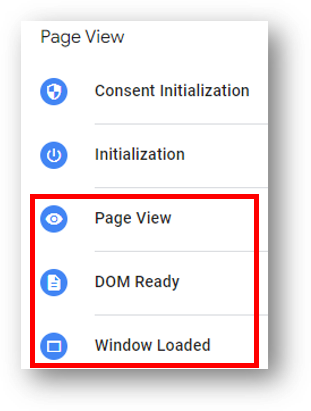
By the way, I’m assuming you know more than I did and have correctly installed GTM and understand all about the basics of tags and triggers. If not, check the preceding links. Otherwise, let’s talk more about these GTM page view trigger types: Consent Initialization, Initialization, Page View, DOM Ready, and Window Loaded. You can see them all below.

The first two deal with “Initialization.” Consent Initialization is “designed to help you ensure that all consent settings are honored before other triggers fire” (thanks Google). It is the first trigger type that will fire. Initialization will fire immediately after Consent Initialization and before all other triggers. It should be used to fire any tags that should fire before any other triggers.
Outside of those initialization triggers, the following page view triggers will fire in this order.
- Page View Trigger
- DOM Ready Trigger
- Window Loaded Trigger
Let’s review these there trigger types and when we might want to use them in Tag Manager in conjunction with our Google Analytics tags.

Page View and the Page View Trigger
The Page View trigger will fire as soon as the GTM container code is loaded as the web browser begins to load the page. If the data you need is associated with an impression of a specific page, the page view trigger makes sense. The Page View trigger will fire after the two initialization trigger types and before DOM Ready and Window Loaded.
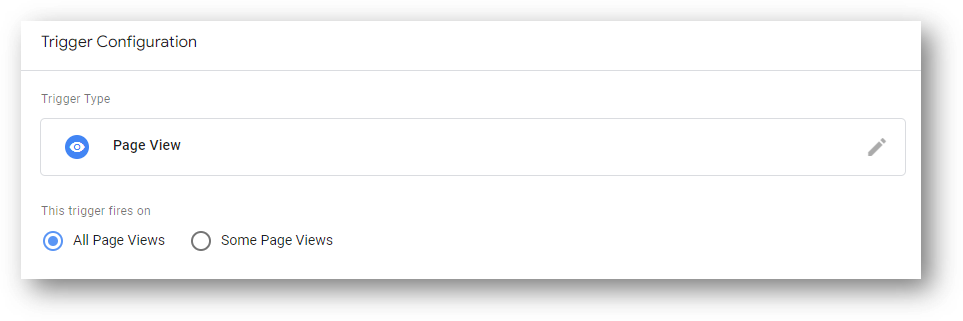
As you can see below, the Page View trigger can be set to fire on all page views or some page views.

When Can We Use the Page View Trigger in Google Analytics Tags?
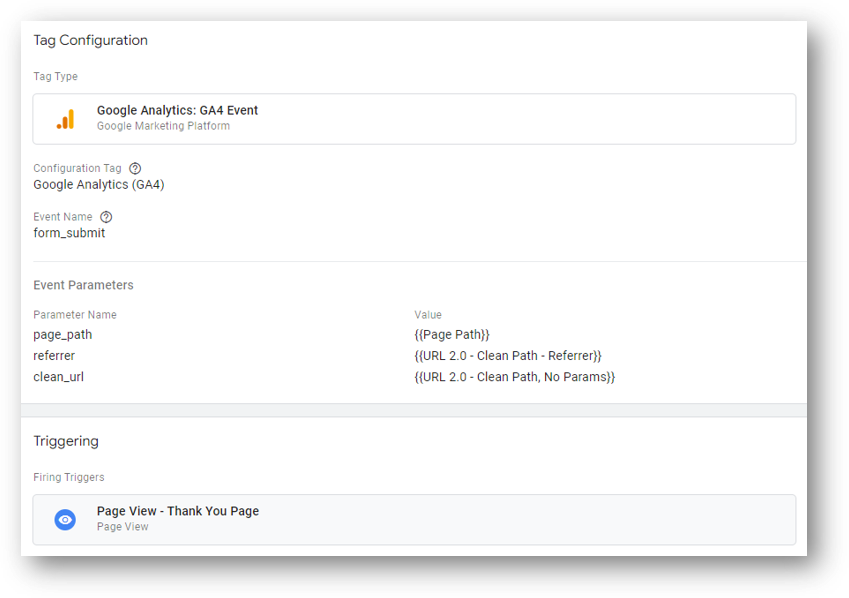
A common use case for the page view trigger is if you’re tracking form submissions that redirect to some kind of thank you page. Here’s one of those GA4 event tags below that is paired up with a Page View trigger that will fire only on page views that meet the conditions we’ve set.

If you want to track your own form submissions, here’s the video walkthrough to how to do it.

DOM Ready and the DOM Ready Trigger
“DOM” stands for Document Object Model. It is an entity that allows other programs to alter the content on a webpage. How does it do that?
Well, the Document Object Model is a programming interface that represents the framework of a page. After the page has been represented by the DOM, programming languages like Javascript and Python can interface with the page and change content, style, and structure. Without the DOM, Javascript wouldn’t be able to do what it does.
If you want to read more about the DOM, this guide from developer.mozilla probably has more than you care to know.
When Does the DOM Ready Trigger Fire?
The DOM Ready trigger fires when a web browser has received all the HTML from a given web page and the DOM is established on a web page. This trigger necessarily fires *before* the page has finished completely loading, so Javascript will finish running and images will finish loading after the DOM is ready.
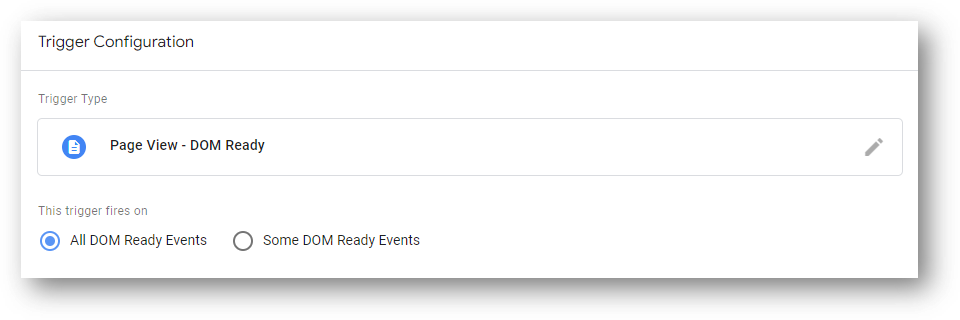
Like all triggers, the DOM Ready trigger can be set to fire on all or some DOM ready events.

When Can We Use DOM Ready in Google Analytics Tags?
You may choose to use the DOM ready trigger when you need something to be present on the page before you fire your tag, Since it will fire after the Page View trigger type, this trigger type makes sense to use in conjunction with tags that need some data from your HTML structure.
For example, if you have a tag that is using variables like DOM Element variable, you could pair it with the DOM Ready trigger type.
Window Loaded and Window Loaded Trigger
The Window Loaded trigger will fire after the page has fully loaded. That includes all embedded resources like scripts and images that aren’t yet available at DOM Ready. It is the last page view trigger type to fire in GTM.
Window Loaded fires after the DOM Ready trigger once the DOM has been populated through the work of Javascript and other programming languages that help to fully render all elements on the page.
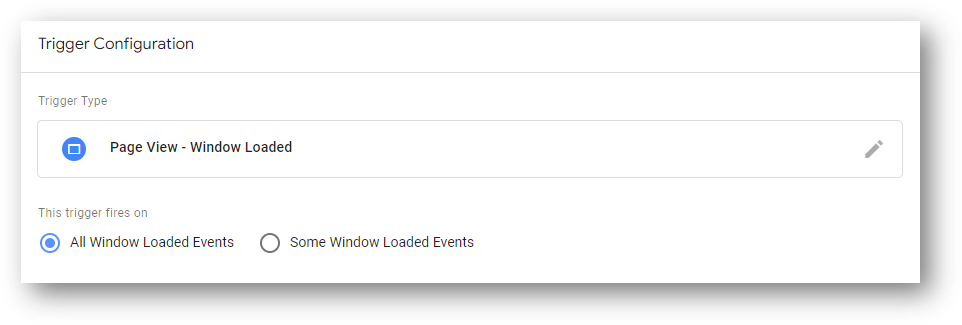
The Window Loaded trigger can be set to fire on all or some Window Loaded events.

When Does the Window Loaded Trigger Fire?
The Window Loaded trigger will be the last trigger type to fire once a page has loaded. Since it is delayed until after all page resources have fully loaded, using the Window Loaded trigger type can help with page speed.
For example you might consider a Window Loaded trigger if you wanted to track views of a certain key page (say, a contact page or a testimonials page), and you wanted that page to load as quickly as possible. You would expect that using a Window Loaded trigger instead of Page View trigger would have a positive impact on site speed. The other side of the coin is that you would likely miss some page views since some visitors may have exited the page before the Window Loaded trigger fires.
This is an interesting situation where the best user experience decision could take you in a different direction than the best thing for your tracking (which you could argue would help identify UX issues to fix). Like many things in digital marketing, and life, it’s not exactly clear cut.
You might also choose to use a Window Loaded trigger type if you have a retargeting tag on your site. After all, if one of your visitors bounced away before the page even loaded fully, they probably aren’t going to be too interested in seeing remarketing ads from you!
More About Google Tag Manager and Google Analytics
If you are using Google Tag Manager to help with your Google Analytics installation, I hope you are fully up and running with the proper GA4 installation and configuration. If not, this 10 step guide may be useful.
Looking for something else? Feel free to leave a note in the comments or on the Root and Branch YouTube channel at youtube.com/@rooted-digital. We’re always looking for new content ideas.
Wrapping Up
If you’re still someone learning about GA4 (as I am), I’d recommend checking out this GA4 vs. UA comparison or this list of updated GA4 questions. You can also subscribe to the Root and Branch YouTube channel for an updated video every week or so. I’ll see you there! There are explainers and tutorials for tracking like this.
- GA4 page timer tracking
- Bounce rate in GA4 vs UA
- The truth about Event Parameters in GA4
- How to set up a GA4 form submission conversion
- How to see UTM tagged campaign data in GA4
- How to create the Source/Medium traffic report in GA4
- How to set up a custom dimension in 7 steps (and why you need to if you want to see event parameter data)
- Goals in GA4 explained vs UA
- How to link Google Ads and GA4
- How to link Google Search Console and GA4
About Root & Branch
Root & Branch is a certified Google Partner agency and focuses on paid search (PPC), SEO, Local SEO, and Google Analytics. You can learn more about us here. Or hit the button below to check out YouTube for more digital marketing tips and training resources.






Trackbacks & Pingbacks
[…] In this way, we can think of CSS Selectors as means of providing directions to an address at a specific location. As a page loads up, CSS Selectors identify which elements will get what specific styling. That’s as technical as we’re going to get in this article, but if you’re curious about getting more in-depth with what happens during a page load, you can read this overview of GTM page view triggers including the DOM-ready trigger. […]
Leave a Reply
Want to join the discussion?Feel free to contribute!