What is the Google Tag Manager Data Layer?
I’m progressing through a Google Tag Manager training series (as the student, not the teacher), and realized how much I didn’t know about the Data Layer. This blog explores the Google Tag Manager Data Layer from the viewpoint of a non-developer. The goal is to introduce some key concepts like JavaScript objects, key-value pairs, and dataLayer.push() that help us non-developers understand the Data Layer.
What is the Google Tag Manager Data Layer?
The Data Layer (also referred to as the dataLayer) is an intermediate data structure that exists between Google Tag Manager (GTM) and your website (with GTM on it). We can then use the information that gets sent to that intermediate data structure, the Data Layer.
Some data can’t go directly from a website to GTM. For example, purchase data related to the specific items purchased and purchase amount needs to be sent to the dataLayer before GTM can get that information. The Data Layer stores, processes, and passes data about the specific context in which it exists.
If we want Google’s definition, let’s try this:
A data layer is a JavaScript object that is used to pass information from your website to your Tag Manager container.
Thanks Google. That sounds smarter, but perhaps too smart for me right now. Help me out on this JavaScript Object business. Actually, back up before that and let’s chat JavaScript.
JavaScript Data Types, Objects, and Arrays
JavaScript is a programming language that enables complex features on web pages. So basically, anytime a web page is doing something other than sitting there and remaining completely static, JavaScript is probably doing something. If you’ve ever deployed Google Tag Manager or Google Analytics on a website, you’ve worked with JavaScript code.
There are two core types of data in JavaScript. The first type is a primitive data type, of which there are 6 specific types.
- String: text, an array of characters
- Number: you guessed it, a number
- Symbol: a unique value that’s not unique to any other value
- Boolean: true or false
- Undefined: a declared variable that exists, but that doesn’t have a value
- Null: no value
The second type of JavaScript data is an object. As you might expect, an object is more complex than something called a “primitive” data type.
An object is something called a reference data type. A reference type doesn’t store its value directly. Instead, it stores the address where the value is being stored (that part is the reference). In other words, a reference type holds the location to another place that actually holds the data.
One very important type of JavaScript object is something called an array. In fact, it’s perhaps more helpful to tweak Google’s definition of the Data Layer and say that it is an array.
What is a JavaScript Array and How Does it Relate to the Google Tag Manager Data Layer?
A JavaScript array contains two more objects. Arrays contain information stored as “variables” and we can access “the information” stored within the list. This helps us understand the concepts of key-value pairs, which is fundamental to understanding the Data Layer. Try reading the paragraph above again, but replace “variables” and “the information” with “key” and “value” as shown below.
- variables = key
- the information = value
That still may not make a ton of sense, so let’s keep rolling.
What Are Key Value Pairs in the Data Layer?
The Data Layer is made up of a collection of these key-value pairs. This is how developers.google.com describes it.
The dataLayer is a global object of key/value pairs passed to Google Tag Manager.
In the quote above, the “global object” is another way to say our object array. But let’s talk more about these key-value pairs.
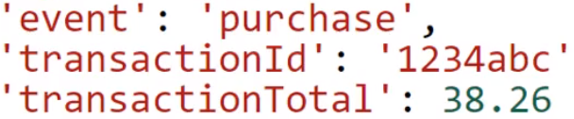
The image below shows 6 pieces of information. It is compared of three distinct key-value pairs.

In this situation, the 3 variables (keys) are event, transactionId, and transactionTotal. The corresponding information (the values) that exists for each key is as follows:
- purchase – a String primitive data type corresponding to the event key (variable)
- 1234abc – a String primitive data type corresponding to the transactionId key (variable)
- 38.26 – a Number primitive data type corresponding to the transactionTotal key (variable)
With Google Tag Manager we can use Data Layer variables to access the information (the values) stored within these key-value pairs. To do that, we need something called a Data Layer variable that we create in Google Tag Manager.
Data Layer Variables
If we create a Data Layer variable for the variable (key) named transactionId, it would return the value 1234abc in the specific example above.

New information can get pushed to the Data Layer when new interactions occur. Every time new data is pushed to the Data Layer, GTM can access and use that information. In this example, the transactionId variable would allow us to capture all of the unique transactions identifiers (like 1234abc) when the defined event occurs.
I’m Still Confused About Key Value Pairs. Explain it Again, Please.
The key in a key-value pair is a variable name in String format. In JavaScript, a String type of data simply means text (unlike Number or Boolean, for example).
The value in a key-value pair can be in the format of any allowed JavaScript data type.
Let’s take some hypothetical Ecommerce product information as an example:
‘name’: ‘winter running shoes’
‘brand’: ‘adidas’
‘size’: ‘11.5’
‘price’: ‘89.99’
There are 4 keys (variables) identified: name, brand, size, and price. For each key, there is an associated value (winter running shoes, adidas, 11.5, and 89.99) of which 2 are Strings and 2 are Numbers.
Do all Websites Have a Data Layer?
No. A Data Layer is not a default part of a website. It usually exists in conjunction with Google Tag Manager. In fact, when a GTM container code loads, a Data Layer is automatically initiated.
So Does Google Tag Manager Take Care of This Data Layer Automatically?
Yes and no. Google Tag Manager will initiate a dataLayer when the GTM container code loads on a website. And when you use auto-event listeners in GTM to track things like, say, all link clicks, that event listener uses dataLayer.push() to send the link click data to the Data Layer. Some of those related click data variables that can be automatically configured are Click URL, Click Classes, and Click ID. This kind of data is all available to us automatically in GTM for our tags, triggers, and variables
However, the information you want to track may not be sent there automatically. For example, if you want to track that ECommerce transaction with product and purchase information, that transaction will need to be “pushed” to the dataLayer from your website. From there, you’ll have to configure your Google Tag Manager setup to capture that information so that it can then be sent to Google Analytics.
How is Data Pushed to the Google Tag Manager Data Layer?
Data can be sent to the Data Layer from a website through somethingt called a Data Layer push, or more accurately a dataLayer.push(). This “push” is what makes the corresponding data available to GTM, from which we can create our tags, triggers, and variables.
What Kind of Technical Stuff Do I Need to Know About this Push?
When data is pushed to the Data Layer via dataLayer.push(), Google Tag Manager updates its data model.
The technical name of the Data Layer is case sensitive. So dataLayer.push() is the only name that will work. If you want, you can certainly try datalayer.push(), DataLayer.push(), DATALAYER.push(), and etc, but they will not work. Lower case “d” and upper case “L” is the way to go.
Every single time a page loads or reloads, the information in the Data Layer is wiped out and reset.
How Can I Push Data to the Data Layer?
If you have a WordPress site and an online store, you can use a plugin to push data to the Data Layer.
You can add code to your website that uses the dataLayer.push(). In most cases, a developer will handle things like a dataLayer.push(), but marketers and analysts may have a role to play as well. Simo Ahava refers to the Data Layer as the “DMZ between developers and marketers” which is consistent with its technical nature and its importance to the business.
Where Do I Push The Data Layer and What Does it Look like?
So you want to put your developer hat on and do some dataLayer.push(). Good for you! First thing to know is where we want to deploy the push. The Data Layer should also be initiated before the GTM container code loads, which means the dataLayer.push needs to be above your GTM container code snippet in the head of your site.
The first line of code you’ll want to add is this:
window.dataLayer = window.dataLayer || [];
This will safely generate a new Data Layer. Then you’ll add your dataLayer.push() below that. Here’s what that will look like.
window.dataLayer = window.dataLayer || [];
dataLayer.push({
‘event’:’nameOfEvent’,
‘sampleKey’:’sampleValue’
}),
Here’s what that might look like if you wanted to send some specific purchase information to the dataLayer for your eComm site on a hypthetical event called purchaseComplete.
window.dataLayer = window.dataLayer || [];
dataLayer.push({
‘event’:’purchaseComplete’,
‘sampleKey’:’sampleValue’
}),
After I Initiate The Push Can I Get This Information Now in GTM?
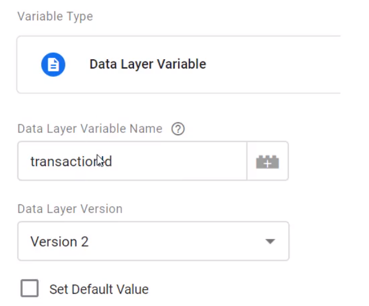
Not yet! Remember those Data Layer variables we referred to before? The first thing you need is to create a Data Layer Variable. Here are the two things you need to keep in mind to make that happen.
- Create a Data Layer Variable (GTM Variable Type = Data Layer Variable) for each data point you’d like to access from your dataLayer.push().
- The Data Layer Variable Name must be the name of the key that you pushed to the dataLayer.
Now that we have the Data Layer Variable created, we need to actually make sure we can fire a tag so we can capture the data that pushed to dataLayer and then make it accessible in Google Analytics.
How to Fire a Tag When a Data Layer Push Event Happens?
To fire an event in GTM on dataLayer.push() events, we need to create a Custom Event Trigger. Here’s how we do that in 3 steps:
- First, we’ll need to create a new trigger.
- When we choose the type of trigger, it must be a Custom Event.
- When we name the event in GTM, the ‘Event name’ must be the exact value of the event key that we created. In our hypothetical example above from our eComm site, the ‘Event name’ will be purchaseComplete in order to grab the data sent to the Data Layer.
My Head Hurts. That’s Enough Data Layer for Now
Yea, me too. Big time headache. We’ll end things here for now, but we’ll be back at another time with more on the Data Layer.
If you’re interested in digital marketing training or SEO strategy support, get in touch through the contact page or feel free to hit me up on LinkedIn.
If you’re interested in a more technical perspective on the Data Layer, check out Simo Ahava or Analytics Mania.
Appendix: Some Vocabulary Related to Google Tag Manager Variables
- Built-in variables: These are helpful and commonly used variables within Google Tag Manager. You can enable them simply by toggling them on with a check box by hitting the blue “Configure” button within the Variables section of Tag Manager. Once a Built-in variable has been activated it is usable. Built-in variables can exist as Auto-event variables and Data Layer variables, but most are stored as Data Layer variables.
- Auto-event action: Auto-event actions are related to the trigger “listeners” that allow GTM to discern when specific interactions occur. For example, a link click listener is one of the most common (and most important) listeners you can configure. Generic click listeners, form submit listeners and error listeners are two other listeners.
- Auto-event variable: The Auto-event variable can access the target element of the Auto-event action (like a link click, generic click, form submission, or error). For example, a click on an image will create certain interaction data (perhaps the name of the alt text of the image), and an Auto-event variable could capture that information in Google Tag Manager.





This was actually REALLY helpful, thanks
I am glad to hear it. This stuff is not always the most intuitive for me, so you’re ready the distilled version of my brain output after it has misfired more than a few times. Appreciate you coming by to check it out!
Hi,
thank you for info it’s really helpful but I could not find ay document or source about “whatsapp chat”. As you know that we “generally” track whatsapp or phone conversation with “Click URL” but it sometimes get “false” conversation because customer can “click” whatsapp button but they never initiate “chat” so actually we could not contact with them. So how can I extend “click URL” for whatsapp with datalayers? So I think if I create special datalayer for “intitate chat” for whatsapp I can track “correctly” whatsapp conversation.
I’m waiting your kind answer, thanks
Hello Ahmet,
Thanks for reading and for your question. Unfortunately, this is beyond my current skill set to help you with. I’m sorry I can’t offer more help.
Should you figure this out (and I hope you do!), please know I’d be happy to have you as a guest blog contributor here to share your learning with others.
Wishing you all the very best.
Zack
Thank you so much for the informative piece, Zack!
I’m looking to learn more about data layer and its implementation.
Hello, Ishita! I am with you in wanting to learn more about the dataLayer. If you get any firsthand practice implementing it and want a place to share your knowledge (like a guest YouTube video or a guest blog post) please let me know. I’d love to have you on and learn from you!
For sure I’ll reach you out, really soon!
This is so exciting, Zack.
Thanks a ton for the opportunity. I’ll be back with a lot of value. 🤩
Hey, awesome! I’ll stay tuned.