Previous Page Google Analytics 4: Referrer in GA4
Updated: 2/10/25 Are you trying to see what page a visitor was on before they arrived on another specific page? Good news! You can use the referrer dimension to see data about the previous page in Google Analytics 4. Here’s what you need to know about page referrer in GA4.
Here’s what we’re going to explore in this guide about the previous page in Google Analytics.
- How Google Analytics previous page info helps
- What exactly is page referrer in GA4?
- Where can I find referrer in GA4?
- How to use page referrer in GA4 Explorations
- Using page referrer with GA4 audiences
- What does it mean when referrer is blank?
Let’s get into it below!
How Google Analytics Previous Page Info Helps
It’s often quite helpful to know about what page a visitor was on before they arrived at a key page. Depending on the situation, this can tell you things like:
- What specific contact form was completed?
- What page helped a visitor right before before they converted?
- You can even use it to troubleshoot problems by investigating what page a visitor was on before they clicked a broken link and ended on a 404 page.
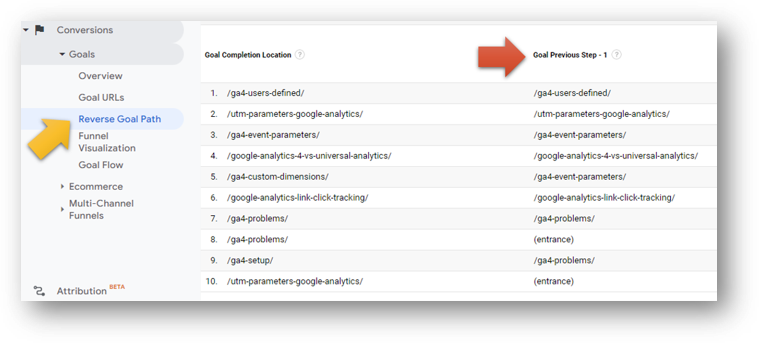
Universal Analytics (the old version of Google Analytics) had a built in report for this kind of information. It was called the Reverse Goal Path report. You could isolate to a specific Google Analytics conversion (called a “goal” in UA) and see the specific page the user was on when the goal fired. And *then*, you could look one column to the right (see the red arrow below) to see what the prior page had been. This gave a more complete picture of visitor activity and provided a different perspective on which pages were the most valuable.

Previous Page Info in Universal Analytics
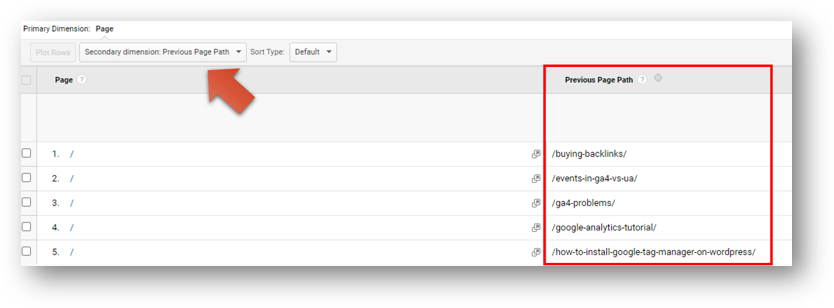
You could also use the “Previous Page Path” in other standard reports in UA.
Here’s an image of the All Pages report with a secondary dimension for “Previous Page Path” applied. In this example below we’re looking at which pages were viewed (in the red box) immediately before a visitor viewed the homepage.

We could use data like this to infer useful insights about internal link clicks and overall user behavior on the site. The “Previous Page Path” dimension is not available under the same name in GA4, but can get the same information using the page_referrer dimension.
What is Page Referrer in GA4?
According to Google’s support article, “the referrer is the webpage that sends visitors to your site using a link. In other words, it’s the webpage that a person was on right before they landed on your page.”
Here’s another way to say that the exact same thing.

Why is it called “referrer” in GA4 and not “previous page path”?
Well it’s slightly different in GA4. Here’s what I mean.
In UA, “previous page path” would only show referring pages on the same website. In GA4, page referrer can tell you the prior page whether it comes from the same domain or outside the domain. Nice! And Google Analytics will collect this information automatically with every event.
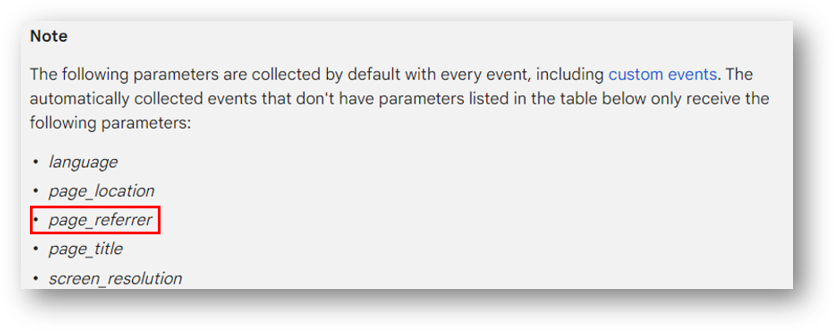
Page Referrer is an Automatically Collected Event Parameter
The referrer dimension is collected with each and every event that takes place in GA4. Check out the image below from this Google article on data that is collected automatically. You can see the page_referrer event parameter right there in the red box. An event parameter is just an additional piece of data that adds context to an event. So for all of your GA4 events – including the page_view event – Google Analytics is logging that referrer info through the page_referrer event parameter.

Where to Find Page Referrer in GA4?
Page referrer is always collected but not available in all places in the GA4 interface.
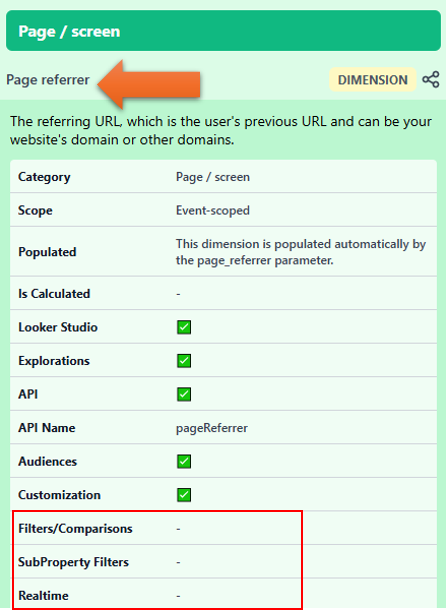
The table below is from this handy GA4 metrics and dimensions cheatsheet from GA4SPY. As you can see, referrer is not available in the Realtime report or for the purpose of Filters/Comparisons.

It is, however, available in places like Looker Studio (a new addition) and the API. Just check out those jazzy check marks to see where you can find this useful parameter.
You can use page_referrer in creating Audiences and also in GA4 Explorations. We’ll take a look at both of those shortly. And you can also create a custom dimension for page_referrer, so that it is available in your standard reports.
How to Create a Custom Dimension for GA4 page_referrer
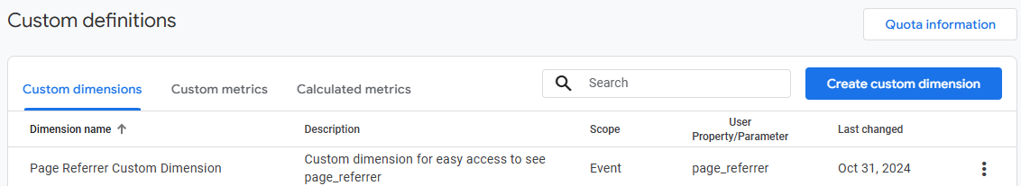
First, go to Admin using the gear icon in the bottom left of GA4. Then go to Data display → Custom definitions → Create custom dimension.
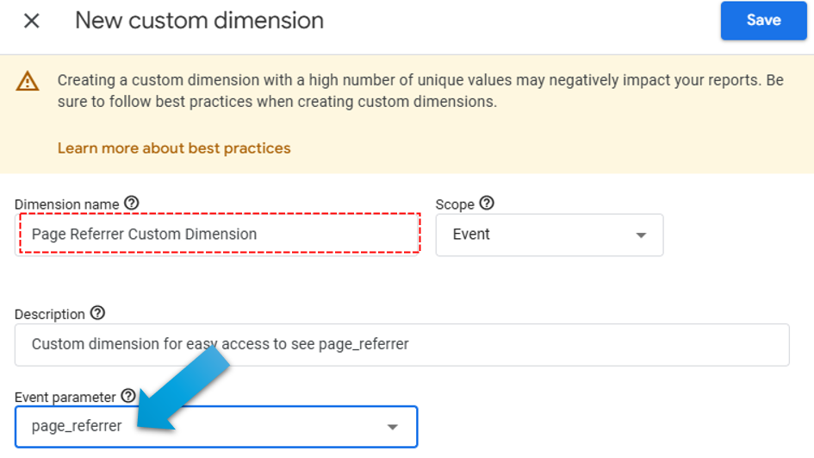
You’ll see this below. In the “Dimension name” field (red dashed rectangle), type whatever name you’d like to see in your reports. Something like “Page Referrer Custom Dimension” is appropriately uncreative and descriptive. In the “Event parameter” drop-down (blue arrow), you can either type page_referrer exactly or choose it from the drop-down list. Then, click “Save.”

From that point forward, you’ll be able to see this information in your standard reports. Custom dimensions are not retroactive, so this information will only be available here from the point that you create the custom dimension.

You can, however, access page referrer information in Explorations without going through the process of creating the custom dimension. Let’s look at how to do that, using one situation where we’d really want to use the page referrer dimension to see our previous page.
How to Use Page Referrer in GA4 Exploration Reports
Let’s say you have a number of broken links on your site. Those broken links lead your visitors to 404 pages that tell them the sad news that the resource they were looking for cannot be found. Bummer.
If you have visits to 404 pages you’d want to know about them and fix them.
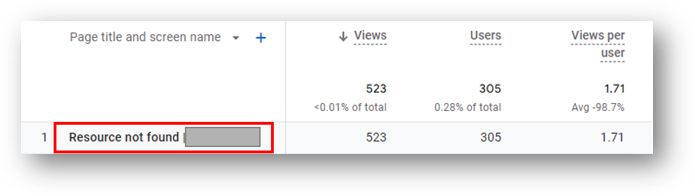
You can use the “Pages and Screens” standard report and use the search function to search for “not found” with the Page title and screen name dimension. We can see below that this particular site had 305 unique users who viewed 404 pages 523 times. Ouch! Talk about a rough user experience. It sure would be nice to know what referring pages led to those 404 pages, wouldn’t it?

While we can’t simply add a secondary dimension here if you haven’t previously set up the custom dimension for page_referrer, we can use Explorations to bring in that info.
Add Page Referrer to GA4 Exploration
To find our page referrer info, first go to Explore in the left-hand navigation.

Then, hit the colorful plus sign to start a new Exploration.

Now, we’re going to pull in our Dimensions and Metrics to find what pages are leading to 404 page views. You can hit the small plus signs next to Dimensions (red arrow below) and metrics (blue arrow) to search for the specific dimensions and metrics you need.

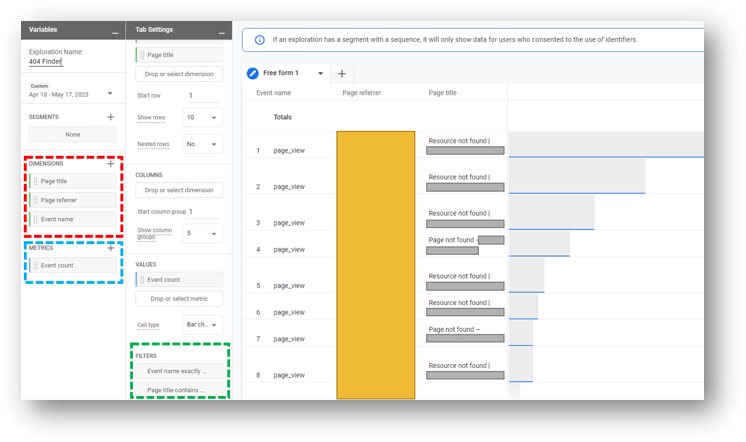
We’ll need three dimensions and only one metric.
Check out the red dotted box below to see the three Dimensions we’re pulling in. Here they are:
- Page title: We’ll use this to filter so we can only look at pages that have “not found” in their page titles.
- Page referrer: This will tell us where our broken links are. What pages are our visitors on right before they get to 404 error / page not found message?
- Event name: We are interested here in the page_view event. We can apply a filter to limit our Exploration only to this particular event.
In the blue dotted box we see the single metric we’re pulling in. Here that is:
- Event count: We want to know how many of these 404 page_view events are occurring. This is the only metric we need.

Finishing the 404 Report With Filters
Finally, we can see that two filters have been applied in the green box. Check below for the full text since some of the text is cut off in the screenshot above.
- Filter 1: Event name exactly matches page_view.
- Filter 2: Page title contains “not found”.
When this combination of dimensions, metrics, and filters is applied we get the custom report that is shown. The solid yellow box shows all of the Page referrers that we’ll want to focus on to correct our user experience issues.
But this isn’t the only place we can use page_referrer dimension to work with previous page information in GA4. You can also find it in Audiences.
Page Referrer in GA4 Audiences
We can also use page referrer in creating GA4 audiences. Page referrer applies to situations both on and off the domain and we can look at once example of each.
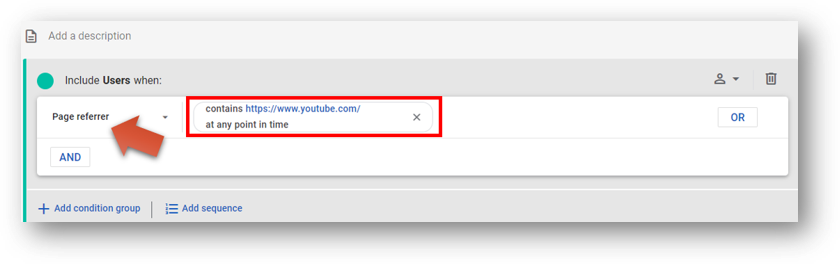
Using Page Referrer to Identify Users Coming From Off Your Domain
In the example below we’ve built an audience using Page referrer when the referrer dimensions contains https://www.youtube.com/. In other words, any visitors coming from clicks on video descriptions on the Root and Branch YouTube channel will be captured here.
There are other ways to build this same kind of audience (like the Source / Medium traffic dimension), but referrer works just as well.

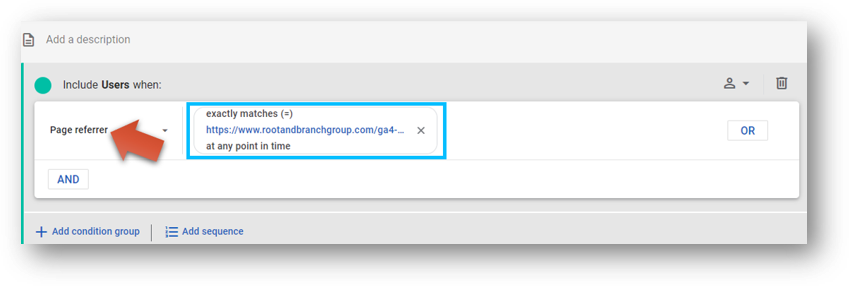
Using Page Referrer to Identify Users Coming From a Specific Page on Your Domain
This example shows how we could use Page referrer to identity users who have viewed a specific page on your site and then navigated to another page on the site. The audience below uses all visitors who had been on this GA4 problems blog and then clicked to another site on the domain.

The referrer dimension works in the same way regardless of whether the referring page is on or off the domain.
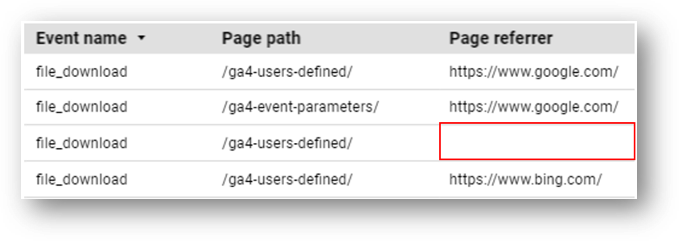
What Does it Mean When Page Referrer is Blank?
Sometimes you may see something like this in your GA4 reporting. What is the deal when page_referrer is missing?

Two possible causes are the most likely when the page referrer dimension is blank.
- The visitor directly entered the page through a bookmark or typing the URL into their browser.
- The visitor was previously on the page but then left their computer while still leaving their browser window open. The session timed out due to their inactivity. When they come back and begin engaging with the content again, a new GA4 session begins. Since the visitor was already on the page, there is no referrer.
Of the two, the second scenario seems like it may occur more frequently.
A blank page_referrer dimension is frustrating, but the likely culprits can at least help you understand your data a bit more. Plus, it’s far less annoying than the dreaded (not set), which is what shows in your GA4 reports when Google doesn’t have a value for what should be there. Sometimes (not set) can be fixed, such as certain situations with (not set) in the landing page report, but other times it’s going to stay there and is simply something that you’ll have to live with.
Wrapping Up
Hey, thanks for reading to the end. If you learned something, you might be interested in these other GA4 resources:
- An updated and complete tutorial for UTM parameters in GA4
- The mysterious GA4 event parameters explained
- Set up a custom dimension in 7 steps (and why you need to if you want to see event parameter data)
And for something totally different, did you know the hidden meaning in the story of Jesus and the pigs? It was certainly news to me before I studied up on my Roman military history.










I’m extremely impressed with your writing skills and also with the layout on your weblog.
Is this a paid theme or did you customize it yourself? Anyway keep
up the excellent quality writing, it is rare to
see a nice blog like this one these days.